Веб-Лекция 5_Работа с ресурсами курса
Работа с ресурсами курса
1. О ресурсах курса
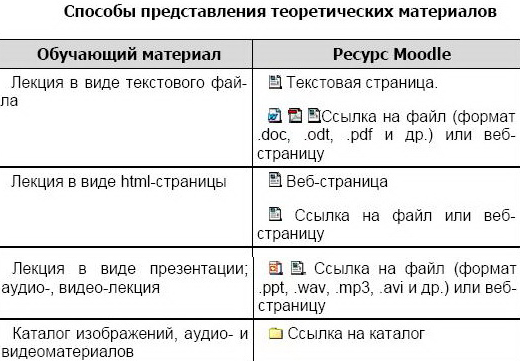
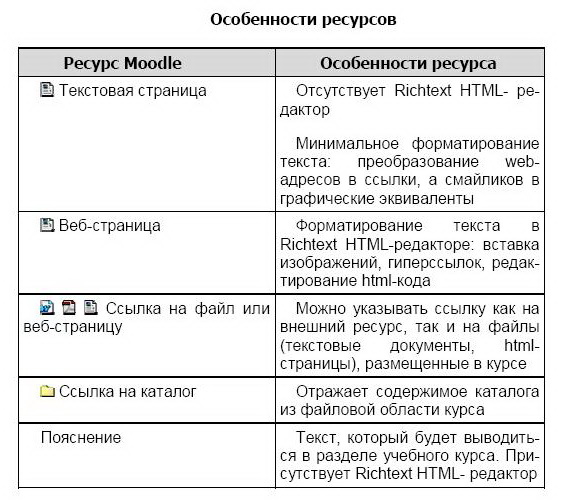
Ресурсы курса - это его содержимое (контент), т.е. теоретические материалы для изучения, которые преподаватель размещает в разделах курса. Они могут быть представлены в виде файлов, которые загружаются в базу данных Moodle или в виде ссылок на внешние сайты. Система Moodle позволяет использовать в качестве ресурсов курса самые разнообразные форматы электронных документов.


2. Добавление и редактирование ресурсов
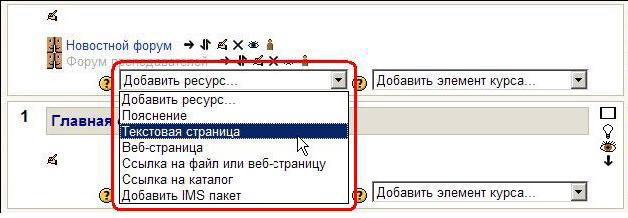
Ресурсы добавляются в режиме редактирования. В этом режиме в нижней части каждого раздела появляется окно с выпадающим списком «Добавить ресурс…» всех типов ресурсов.

После выбора ресурса система переходит на страницу его редактирования, где преподаватель заполняет поля формы управления ресурсом.
Некоторые поля являются обязательными, система не позволит их пропустить!
Большинство ресурсов имеют общие поля:

Название – имя ресурса, отображаемое в виде гиперссылки в теме (разделе) курса. Оно должно быть информативным, чтобы студенты поняли, о чем пойдет речь в этом учебном материале.
Краткое описание - это краткое описание ресурса. Оно отображается в списке всех ресурсов курса.

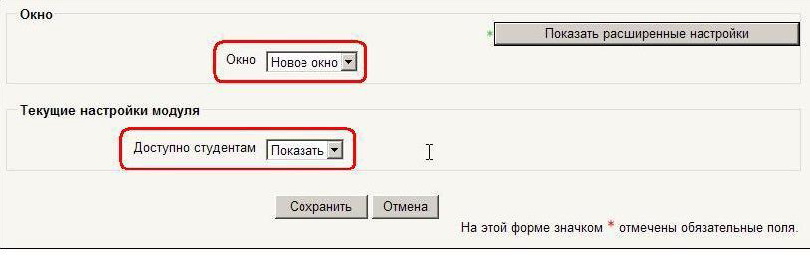
Окно – может иметь два значения:
«То же окно» - ресурс будет открыт в том же самом окне браузера.
«Новое окно» - ресурс будет открыт в новом окне браузера.
Доступно студентам – может иметь два значения:
«Показать» - ресурс будет доступен для студентов
«Скрыть» - ресурс будет скрыт от студентов, они даже не будут знать о его существовании. Используется при редактирования «сырого» материала и в случаях, если Вы считаете, что студентам еще рано знакомиться с этим ресурсом.
Опытные пользователи могут воспользоваться кнопкой «Показать расширенные настройки», которая открывает дополнительные возможности для настройки окна браузера:
только для выбора «тоже окно»:
Показывать блоки курса – рекомендуется включить, чтобы студенты могли видеть навигацию курса.
только ля выбора «Новое окно»:
Разрешить изменение размеров окна
Показывать полосу прокрутки
Показывать ссылки на директории
Показывать адресную строку
Показывать меню
Показывать панель инструментов
Показывать строку состояния
Ширина окна по умолчанию (в пикселях)
Высота окна по умолчанию (в пикселях)
По умолчанию все настройки включены; ширину и высоту окна рекомендуется задавать несколько меньше развернутого окна браузера.
После заполнения полей не забудьте нажать кнопку «Сохранить!»
В любое время ресурс курса может быть отредактирован, перемещен в любой раздел курса, скрыт (показан) или удален.
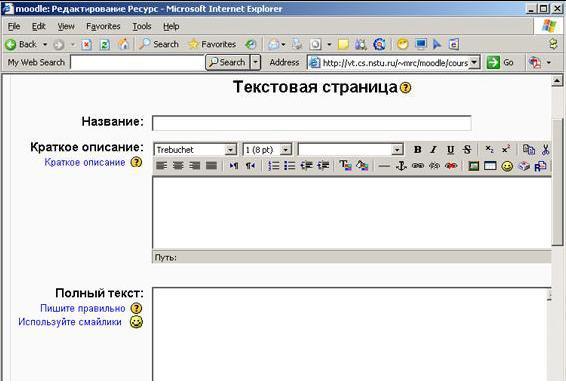
3. Вставка текстовой страницы
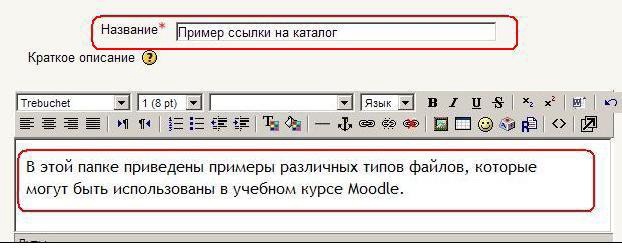
Для создания и вставки текстовой страницы Вы выбираете пункт «Текстовая страница» в списке «Добавить ресурс». В поле «Название» введите название ресурса, которое будет отображаться на странице курса в виде гиперссылки. Открывается обычный текстовый редактор, который позволяет ввести любой текст. Этот редактор обеспечивает ввод текста в разделе «Полный текст». Текстовый редактор позволяет вводить только не форматированный текст.
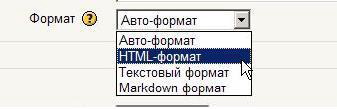
При написании текста на сайте Вы можете выбирать между различными форматами:
 Авто-формат
Авто-формат
HTML-формат
Текстовый формат
Markdown-формат
Обычно можно оставить установку по умолчанию, и все будетр аботать так, как Вы и хотели.
3.1. Форматирование текста
Ниже рассмотрено форматирование текстовой страницы тремя
наиболее часто используемыми форматами:
Авто-формат
Этот формат наиболее хорошо подходит, когда Вы не используете Richtext HTML-редактор для записей. Просто наберите текст, как Вы это делаете при отправке e-mail. После того, как Вы сохраните текст, система сама выполнит некоторые операции для автоматического форматирования. Ваши переходы на новую строку будут сохранены, а пустые строки будут начинать новые параграфы. "Смайлики" будут автоматически преобразованы в графические эквиваленты. Вы можете использовать HTML-теги для дополнительного форматирования.
HTML-формат
Этот формат предполагает, что текст написан с использованием языка разметки HTML. Если Вы используете HTML-редактор для редактирования текста, то этот формат будет установлен по умолчанию. Даже если Вы не используете Richtext HTML-редактор, то, применяя втексте HTML-код, получите на выходе то, что хотели. В отличие от авто-формата, никакого автоматического преобразования не происходит. При написании HTML на сайте Вы можете использовать любые HTML-теги для создания нужных эффектов. При использовании тегов HTML необходимо учитывать следующее:
ненужно использовать теги<HEAD> и<BODY>;
будьте внимательны с использованием тега <TABLE>, который может нарушить структуру страницы сайта.
Текстовый формат
Формат полезен, когда нужно отобразить большое количество программного кода или HTML-тегов в точности так, как Вы их написали. В этом случае HTML-теги не преобразуются браузером, пробелы и переходы на новую строку отображаются, но все остальное остается неизменным.
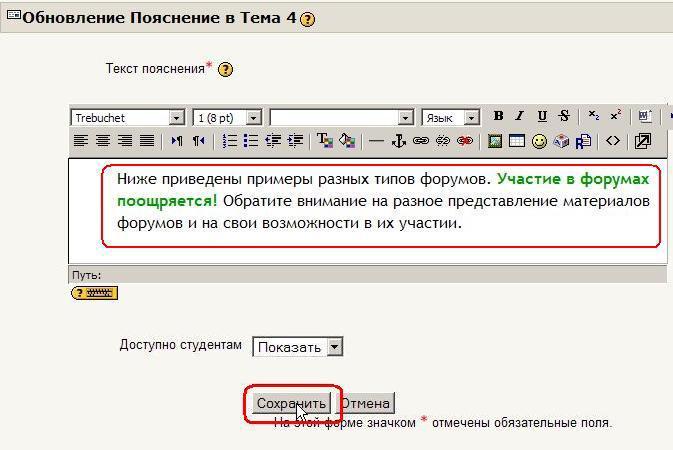
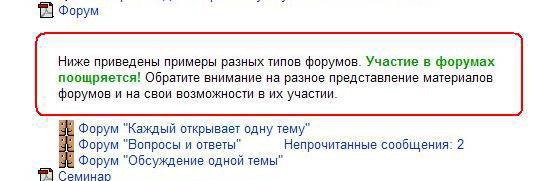
4. Вставка пояснения
Пояснение - это ресурс, который непосредственно отображается на главной странице курса в теме или другом разделе, в зависимости от формата курса.

Пояснения используются, в основном, для описания учебных материалов и для привлечения внимания студентов.
Для вставки пояснения выберите «Пояснение» в списке «Добавить ресурс».
В Пояснении можно форматировать текст, использовать ссылки и рисунки.
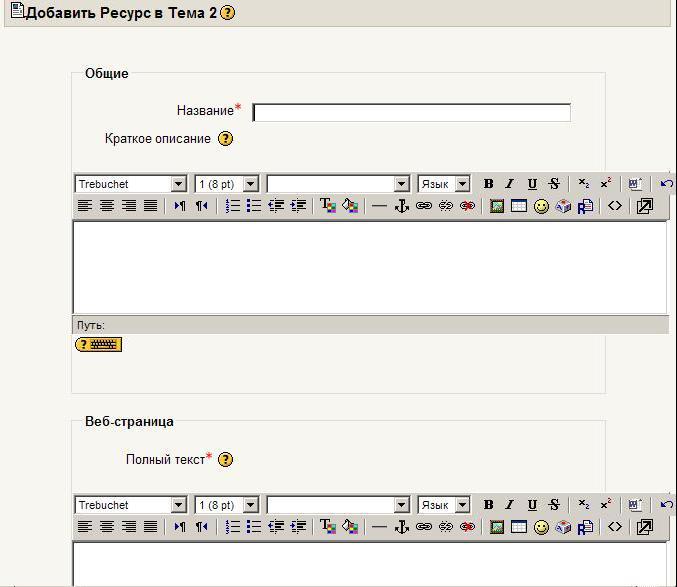
5. Вставка веб-страницы
Для создания и вставки веб-страницы Вы выбираете пункт Веб-страница всписке «Добавить ресурс». В поле «Название» введите название ресурса, которое будет отображаться на странице курса в виде гиперссылки. Форма для ввода данных напоминает форму для ввода текстовой страницы. Отличие состоит в том, что для ввода и краткого описания и полного текста используется HTML-редактор, позволяющий форматирование вводимого текста, вставку ссылок, рисунков и т.п.
6. Вставка ссылки на файл
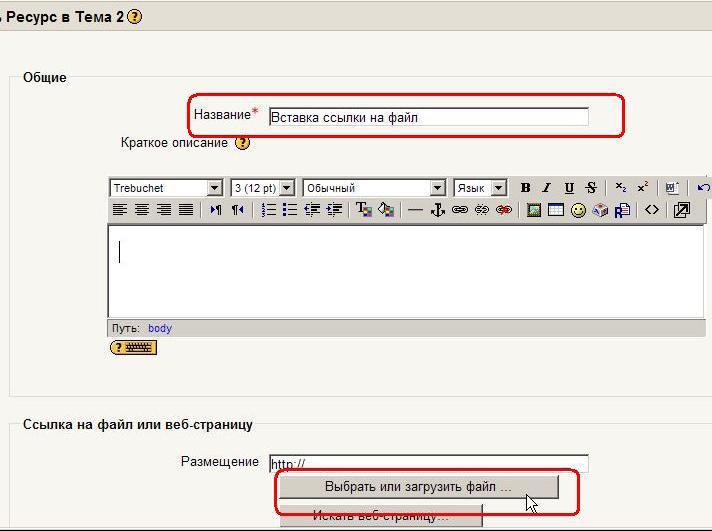
Для добавления ссылки на файл выберите пункт «Ссылка на файл или Веб-страницу» в списке «Добавить ресурс». В открывшемся окне введите название ресурса (оно будет представлено в виде гиперссылки на странице Вашего курса), его краткое описание и затем нажмите кнопку «Выбрать или загрузить файл».
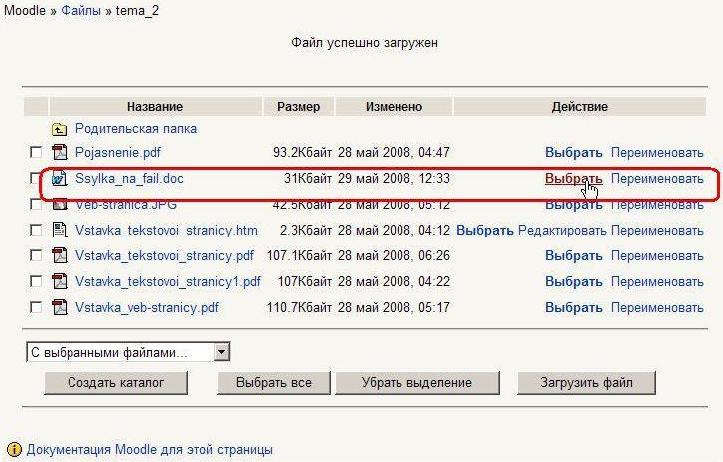
Если файл был предварительно загружен в Ваш курс, нажмите ссылку «Выбрать» напротив имени нужного файла.
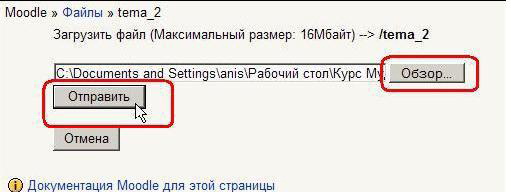
Если файл находится на локальном компьютере, нажмите кнопку «Загрузить файл».

В открывшемся окне нажмите кнопку «Обзор», выберите на локальном диске нужный файл и нажмите кнопку «Отправить».

В открывшемся окне найдите загруженный файл среди файлов Вашего курса и нажмите ссылку «Выбрать» напротив имени нужногофайла. Файлы могут быть любого формата (*doc, *.xls, *.ppt, *html, *.pdf, *.swf, *.gif, *jpg ит.п.).
В дальнейшем они будут открыты с помощью соответствующего приложения, установленного на компьютере пользователя.
6.1. Сохранение документа в формате PDF
Формат PDF отличается от других тем, что всегда отображает документ с фотографической точностью. Поэтому его следует использовать, прежде всего, в случаях, когда есть сложные для форматирования элементы, которые нельзя точно отобразить в формате HTML. Примером документа, который содержит такие элементы, может служить рабочая программа дисциплины. В ней есть таблицы с вертикально расположенным текстом, тексты в разных столбцах таблицы должны точно согласовываться по высоте и т.п.
Если документ создан в Open Office Writer (бесплатный аналог MS Word), то для сохранения его в формате PDF достаточно нажать кнопку «Экспорт в PDF» на панели инструментов.
При использовании MS Word 2007 Вы тоже можете сохранить файл в формате PDF. Для этого нажмите кнопку «Office», выберите «Сохранить как» и нажмите «PDF или XPS». При сохранении файла выберите формат PDF.
Распространенным способом создания PDF-файлов является метод печати в файл с использованием специального драйвера принтера. Вы можете установить на своем компьютере бесплатный драйвер PDF Creator.
Длясоздания файла PDF:
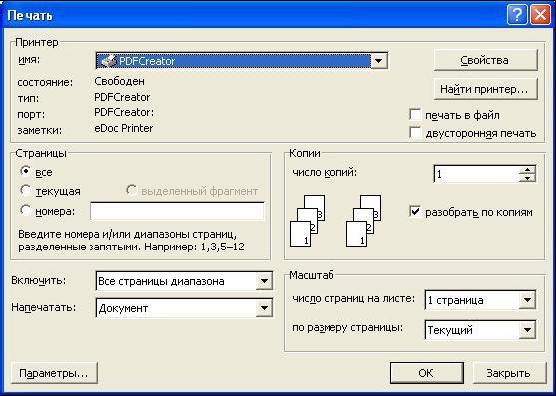
1. Откройте Ваш документ вWord, Excel или в другой программе, где есть возможность его вывода на печать. Выберите в меню Файл - Печать… и в списке принтеров выберите PDF Creator.
2. Нажмите ОК для печати в файл.
3. В программе PDF Creator откроется промежуточное окно параметров файла, (содержит поля Автор, Тема ит.п.) которые при желании Вы можете скорректировать. Затем нажмите кнопку Сохранить.
7. Вставка ссылки на веб-страницу
Страница может располагаться как на сервере Moodle, так и в сети Интернет. Для добавления ссылки на веб-страницу выберите пункт «Ссылка на файл» или Веб-страницу в списке «Добавить ресурс». На открывшейся странице введите название и краткое описание ресурса. Нажав на кнопку «Выбрать или загрузить файл», выберите нужный файл из предварительно загруженных для Вашего курса, если страница уже загружена в курс. Если добавляется ссылка на внешний сайт, то в поле «Размещение» введите полный (с указанием протокола, например: http://) URL-адрес требуемой страницы.
Кнопка «Искать веб-страницу…» открывает поисковую систему. С ее помощью Вы можете найти нужную страницу в Интернете и затем скопировать ее точный адрес. После заполнения полей формы нажмите кнопку «Сохранить»!
8. Вставка ссылки на каталог
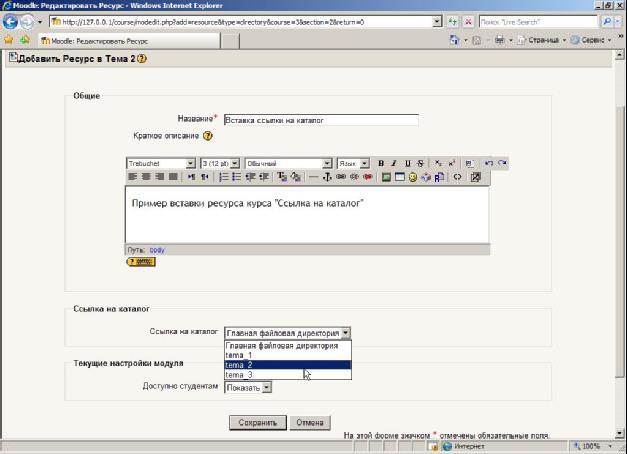
Для добавления ссылки на каталог файлов выберите пункт «Ссылка на каталог» в списке «Добавить ресурс». Затем выберите нужный каталог из предварительно созданных Вами при загрузке файлов.
При нажатии на эту ссылку студенту будет показано содержимое этого каталога со всеми находящимися там файлами и вложенными папками. Переход из этого каталога к родительской папке и другим файлам курса студенту недоступен.
9. Использование формул в ресурсах курса
Работа с формулами, в т.ч. их вставка в веб-страницы, вызывает определенные трудности в дистанционном образовании, когда аудиторию преподавателя составляют слушатели с разнообразными операционными системами, установленным программным обеспечением и ресурсами компьютера.
Наиболее надежным способом является отображение формул в виде изображения. Этот способ дает 100% гарантию того, что студенты увидят формулу точно так же, как и преподаватель.
При создании веб-страницы, содержащей формулы в виде картинок, преподаватель будет испытывать определенные неудобства, т.к. вынужден загружать формулы в текст в виде ссылок на файлы.
1. Набираем формулы в MS Word с помощью встроенного
редактора формул
2. Сохраняем документ как веб-страницу (*.html). При этом создается файл *.html и дополнительно папка с названием *.files, в которой размещаются файлы изображений, содержащиеся в документе Word.
3. Открываем папку*.files и переименовываем файлы изображений формул в формате GIF.
4. Переходим в файловую директорию Вашего курса, нажав ссылку «Файлы» в блоке правление.
5. Создаем там новую папку для рисунков и закачиваем все изображения в эту папку.

6. Вставляем в веб-страницу абсолютную ссылку на изображение с HTML-тегом <img>. Абсолютную ссылку на изображение можно скопировать, щелкнув правой клавишей мыши на имени файла и выбрав в меню «Копировать ссылку». Потом ее можно вставить в Блокнот.
Формулы в формате ТеХ — система компьютерной вёрстки, разработанная американским профессором информатики Дональдом Кнутом в целях создания компьютерной типографии. В неё входят средства для секционирования документов, для работы с перекрёстными ссылками и для набора сложных математических формул.
Текстовое представление формулы необходимо просто вставить в текст и сдвух сторон обрамить символами $$. Для отображения таких формул в Moodle применяются графические фильтры.
При отображении страницы (ответа в форуме, ответа или комментария в каком-либо активном элементе курса и т.п.) такое текстовое представление формулы будет автоматически преобразовано в рисунок. При редактировании своего сообщения Вы опять будете работать с текстовым представлением формулы.
Это оптимальный путь ввода формул в Moodle, он не накладывает никаких ограничений на их использование не только в ресурсах, но и в заданиях, тестах и даже форумах. Единственный недостаток – нужно знать язык TeX!